برای نمایش آیکن در فلاتر از ویجت Icon استفاده می کنیم، که برای فراخوانی ایکن ها میتوانید از icons یا CupertinoIcons که ایکن های ایفون هستند استفاده کنید.
ویجت آیکون چندتا پراپرتی داره که میتونید ایکون ها رو باهاش سفارشی کنید.
- size : که با آن میتونید سایز ایکن رو تعیین کنید.
- color : میتونید رنگ ایکن رو تغییر دهید.
- shadows : که با آن میتونید به ایکن سایه دهید.
- textDirection : جهت ایکن رو تعیین میکنید که چپ چین باشه یا راست چین.
نمونه کد استفاده از ویجت آیکن Icon
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class IconExample2 extends StatelessWidget {
const IconExample2({Key? key}) : super(key: key);
//sourcecodeflutter.com
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(
Icons.add,
color: Colors.green,
size: 48,
),
Icon(
CupertinoIcons.heart,
color: Colors.red,
size: 48,
semanticLabel: "Favorite",
textDirection: TextDirection.rtl,
shadows: [BoxShadow(
color: Colors.black.withOpacity(0.8),
blurRadius: 20
)],
),
Icon(
Icons.beach_access,
color: Colors.blue,
size: 48.0,
),
],
),
);
}
}
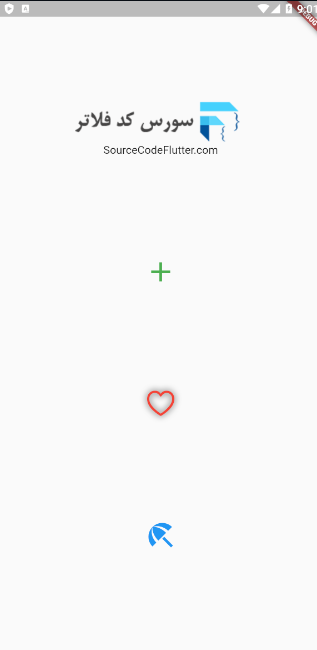
خروجی کد بالا

همچنین اگر بخواهیم آیکن ما قابلیت کلیک شدن داشته باشد و بخواهیم یک رخداد یا متدی روی آن ست بکنیم از ویجت IconButton استفاده میکنیم
این مطلب رو هم به شما پیشنهاد میکنم: معرفی ویجت Text تکست






[…] این مطلب رو هم به شما پیشنهاد میکنم: معرفی ویجت Icon آیکون […]